ハードウェア環境
ネットワークに接続された MacBook Pro, Apple M1 (自分のパソコン) Azure 仮想マシン Standard B2ats v2
ソフトウェア環境
macOS Sequoia 15.0.1 (自分のパソコン) Linux ubuntu 22.04
制作手順
Azure for Student
Azure の無料学生サブスクリプションを使用して、B2atsの2コア仮想マシンを作成し(メモリは1GB)、ハードディスクは60GBのSSDを選択します。
ネットワーク設定で、インバウンドのTCPの80、443、8443ポートとUDPの443ポートを開放します。
CloudPanel
SSHでサーバーに接続した後、公式説明を参考にしてCloudPanelのインストールを完了します。
sudo su root
apt update && apt -y upgrade && apt -y install curl wget sudo
curl -sS https://installer.cloudpanel.io/ce/v2/install.sh -o install.sh; \
echo "a3ba69a8102345127b4ae0e28cfe89daca675cbc63cd39225133cdd2fa02ad36 install.sh" | \
sha256sum -c && sudo CLOUD=msa bash install.shブラウザからCloudPanelにアクセスできるようになります:https://yourIpAddress:8443
個人情報の設定が完了したら、静的HTMLウェブサイトを追加します

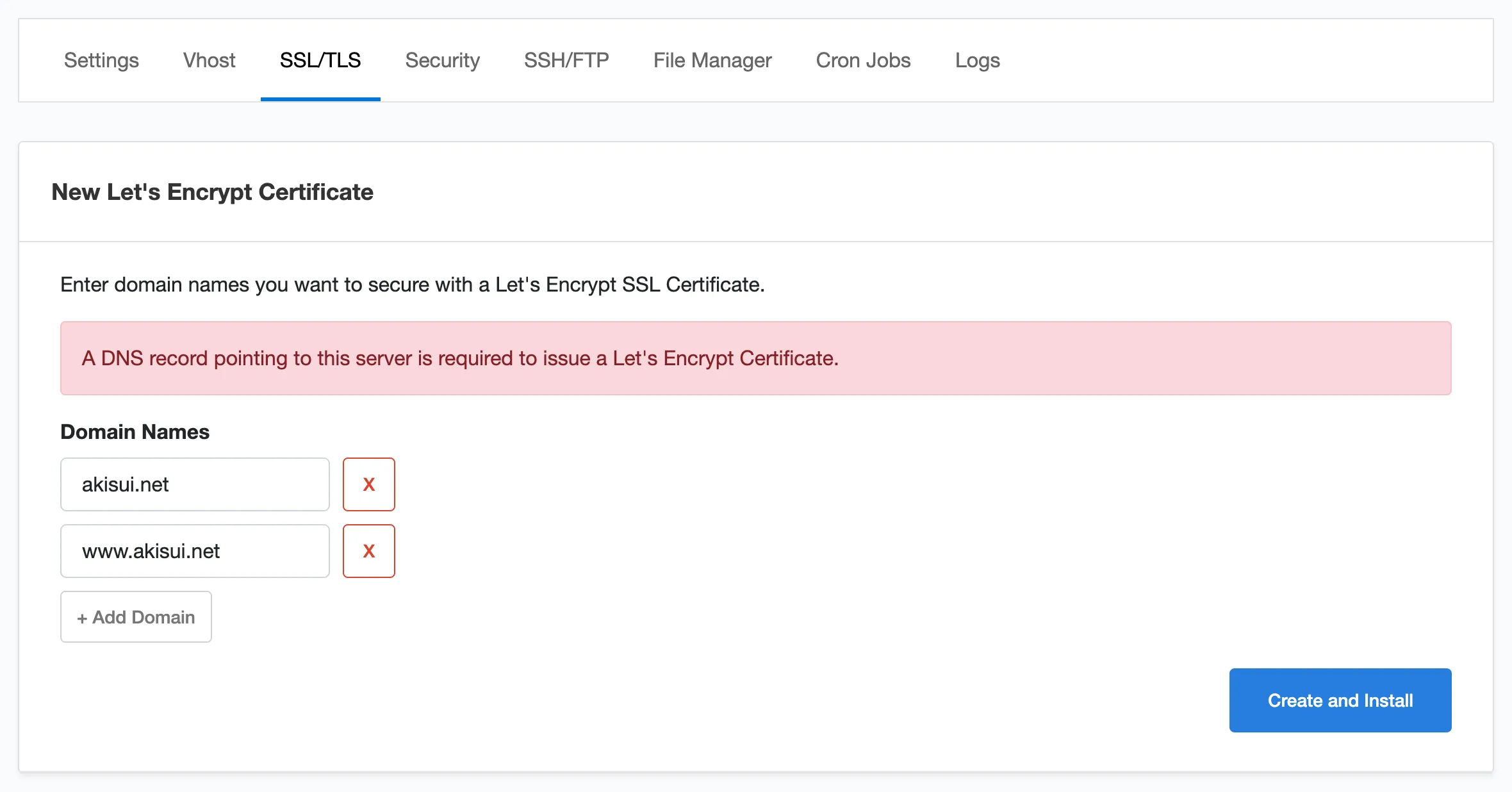
ドメインレジストラでAレコードのDNS設定(@とwww)を完了した後、CloudPanelに組み込まれているSSL/TLS機能を使用して、新しいLet’s Encrypt証明書を作成します。

次にRoot Directoryの後ろに/distを追加します
そして、rootアカウントを使用して/home/username/htdocs/内に自動生成されたウェブサイト設定フォルダを削除します
rm -R example.comfuwariテーマのGitHubリポジトリをhtdocsフォルダにクローンし、先ほど削除したフォルダの名前に変更してください。
git clone https://github.com/saicaca/fuwari.git
mv fuwari example.comAstro
ウェブサイトのユーザーアカウントに切り替えて、astroとその依存関係をインストールします。
su username
curl https://raw.githubusercontent.com/creationix/nvm/master/install.sh | bash
source ~/.bashrc
nvm install --lts
npm install -g pnpm
pnpm install
pnpm add sharp
pnpm updateこれですべてのインストールが完了しました。
src/config.tsの設定ファイルを編集してブログをカスタマイズします。
pnpm new-post <ファイル名> を実行して新しい記事を作成し、src/content/posts/で編集します。
最後に、ウェブサイトをデプロイします。
pnpm build